Webflow vs Bubble: Escolhendo a plataforma de desenvolvimento web certa
- 01Webflow vs Bubble: visão geral
- 02Qual é a diferença entre Webflow e Bubble?
- 03Vantagens e desvantagens de Webflow
- 04Vantagens e desvantagens de Bubble
- 05Webflow comparado a Bubble
- 06Bubble comparado a Webflow
- 07Comparação de funcionalidades
- 08Webflow vs Bubble: qual é o melhor para a sua empresa?
- 09Promoções em softwares da categoria Desenvolvimento sem código
- 10Alternativas a Webflow & Bubble
Acesse economias de até $348 em Webflow & $200 em Bubble
Webflow
3 meses grátis em um plano mensal de CMS
Bubble
US$ 200 em créditos por três meses
Acesse economias de até $348 em Webflow & $200 em Bubble
Webflow
3 meses grátis em um plano mensal de CMS
Bubble
US$ 200 em créditos por três meses
Quando se trata de desenvolvimento de sites, há duas plataformas Saas que geralmente são comparadas por suas capacidades e recursos. Fluxo da Web e Bubble. Essas plataformas, respectivamente, oferecem ferramentas para criar sites atraentes sem exigir amplo conhecimento de codificação.
Escolher entre Fluxo da Web e Bubble depende das necessidades e as opiniões podem variar. Cada plataforma tem seus pontos fortes e diferenciais que as diferenciam no mercado. Neste artigo, exploraremos os recursos do Webflow e do Bubble comparando suas diferenças para ajudá-lo a decidir qual plataforma é mais adequada para os requisitos de desenvolvimento do seu site.
Webflow vs Bubble: visão geral
Webflow e Bubble são concorrentes notáveis no mundo do plataformas de desenvolvimento de sites sem código, cada uma oferecendo recursos e vantagens distintas para atender às diferentes necessidades do usuário.
Webflow se destaca por sua flexibilidade e abordagem orientada para o design. Ele fornece uma plataforma poderosa onde os usuários podem projetar e desenvolver sites visualmente, desde páginas de destino simples até sites de comércio eletrônico complexos, tudo em uma interface unificada. Por outro lado, o Bubble é reconhecido por seus recursos robustos de construção de aplicativos sem código. Ele oferece uma caixa de ferramentas abrangente para a criação de aplicativos Web com bancos de dados, autenticação de usuário e funcionalidades complexas, tudo sem a necessidade de codificação tradicional.
Agora, vamos mergulhar na comparação Webflow vs. Bubble para ajudá-lo a fazer uma escolha informada ao decidir sobre o site sem código certo plataforma de desenvolvimento que se alinha às suas necessidades específicas.
Qual é a diferença entre Webflow e Bubble?


Webflow é uma plataforma de desenvolvimento de sites de usuários que prioriza o design. Ele permite que indivíduos criem sites adaptáveis sem a necessidade de conhecimento em codificação. Com sua variedade de ferramentas, os usuários ganham a capacidade de projetar, construir e lançar seus sites sem esforço. Sua interface amigável permite o design de layouts personalizáveis e integração perfeita de animações e interações. Além disso, a plataforma se destaca em seus recursos de sistema de gerenciamento de conteúdo (CMS), tornando-a a escolha ideal para sites com conteúdo. Um dos benefícios do Webflow é sua capacidade de gerar código otimizado para SEO, garantindo o desempenho ideal do site.
Bubble é uma plataforma de programação visual que capacita indivíduos a construir aplicativos da web mesmo sem qualquer conhecimento de codificação. Possui uma interface de arrastar e soltar que permite aos usuários criar aplicativos da web complexos, projetando visualmente sua lógica e fluxos de trabalho. Além do mais, os robustos recursos de back-end do Bubbles integram perfeitamente bancos de dados, APIs e autenticação de usuário. Além disso, a plataforma oferece uma variedade de plug-ins e modelos prontos facilitando o aprimoramento de aplicativos da web, com recursos avançados. Dada a ênfase do Bubbles no desenvolvimento de aplicativos, ele prova ser uma escolha para startups e empreendedores que desejam construir e lançar aplicativos web rapidamente.
Ao comparar o Webflow e o Bubble, é importante observar que ambos oferecem recursos de desenvolvimento de sites, mas têm algumas diferenças. O principal contraste está na abordagem do desenvolvimento. O Webflow se concentra principalmente em capacitar designers, permitindo-lhes criar sites atraentes com código otimizado. Ele dá aos designers controle sobre os elementos de design. Por outro lado, o Bubble é direcionado a usuários que desejam construir aplicativos da web sem precisar codificar. Ele enfatiza o desenvolvimento de lógica e fluxos de trabalho, tornando-o uma escolha adequada para quem tem conhecimento de codificação.
Webflow se destaca por fornecer aos designers uma interface orientada e gerar código, enquanto o Bubble capacita os usuários a criar aplicativos da web sem a necessidade de habilidades de codificação. Ao compreender essas diferenças entre as plataformas, os leitores podem escolher aquela que melhor se alinha aos requisitos de desenvolvimento de seu site.
Vantagens e desvantagens de Webflow
Quais são as vantagens de Webflow?
- Liberdade de design: Webflow oferece uma interface de design visual altamente intuitiva que permite criar e personalizar sites com precisão em nível de pixel. Você tem controle total sobre o design, o que é ótimo para designers que desejam liberdade criativa.
- Design responsivo: O Webflow promove design responsivo, facilitando a criação de sites que se adaptam a diversas telas. tamanhos e dispositivos. Você pode projetar visualizações para desktop, tablet e dispositivos móveis dentro do mesmo projeto.
- Hospedagem e CMS: Webflow fornece serviços de hospedagem e um sistema de gerenciamento de conteúdo (CMS) integrado, tornando é uma solução completa para criação e manutenção de sites. Isso pode economizar tempo e esforço em comparação com a integração de serviços de terceiros.
- Interações e animações: você pode adicionar elementos interativos e animações sem a necessidade de código personalizado. As interações do Webflow permitem transições suaves e experiências envolventes do usuário.
- Recursos de comércio eletrônico : Os recursos de comércio eletrônico do Webflow foram aprimorados, permitindo que você crie lojas online com facilidade. Oferece integração com gateways de pagamento populares e suporta diversas funcionalidades de comércio eletrônico.
Quais são as desvantagens de Webflow?
- Curva de aprendizado: Embora o Webflow seja fácil de usar, ele possui uma curva de aprendizado, especialmente para iniciantes que podem não estar familiarizados com os conceitos de web design. Pode levar algum tempo para se tornar proficiente.
- Preços: O preço do Webflow pode ser relativamente alto, especialmente para planos profissionais ou empresariais. Pode não ser a solução mais econômica para projetos menores ou sites pessoais.
- Colaboração limitada: Os recursos de colaboração são um tanto limitados, o que pode ser uma desvantagem se você estiver trabalhando em projetos maiores com vários membros da equipe. Recursos de coedição estão disponíveis, mas há restrições.
- Limitações de exportação: Embora o Webflow permita exportar seu código, ele pode não ser tão limpo ou fácil de trabalhar em comparação com iniciar um projeto do zero com codificação tradicional.
- SEO e desempenho: Embora o Webflow forneça ferramentas de SEO, ele pode não ser tão robusto quanto as plataformas especializadas de SEO. Além disso, otimizar o desempenho, especialmente para sites complexos, pode exigir conhecimento técnico.
Comparar Webflow com outras ferramentas
Vantagens e desvantagens de Bubble
Quais são as vantagens de Bubble?
- Desenvolvimento sem código: Bubble é uma verdadeira plataforma sem código, tornando-a acessível a indivíduos com pouca ou nenhuma experiência em codificação. Você pode criar aplicativos Web complexos sem escrever uma única linha de código.
- Rapid prototipagem: Bubble permite prototipagem e desenvolvimento rápidos. Você pode criar protótipos funcionais e até mesmo lançar produtos mínimos viáveis (MVPs) rapidamente, o que é ideal para startups e empreendedores.
- Extenso ecossistema de plugins: Bubble tem uma ampla gama de plugins e integrações , permitindo estender a funcionalidade de seus aplicativos da web. Você pode integrar várias APIs, serviços e bancos de dados para aprimorar seu projeto.
- Escalabilidade: Embora o Bubble seja frequentemente associado ao desenvolvimento rápido, ele pode lidar com aplicativos escaláveis. Você pode começar pequeno e expandir seu projeto à medida que sua base de usuários aumenta, graças à sua infraestrutura escalável.
- Gerenciamento de usuários: O Bubble fornece recursos integrados de autenticação e gerenciamento de usuários, facilitando para criar sistemas de registro e login de usuários, gerenciar funções de usuários e implementar medidas de segurança.
Quais são as desvantagens de Bubble?
- Curva de aprendizado: Apesar de ser uma plataforma sem código, o Bubble ainda possui uma curva de aprendizado. Pode levar algum tempo para entender seus conceitos de programação visual e construir lógica complexa para seus aplicativos.
- Limitações de personalização: Bubble oferece flexibilidade, mas pode ter limitações quando se trata de produtos altamente especializados ou funcionalidade única. A criação de recursos avançados pode exigir soluções alternativas ou codificação personalizada.
- Ambiente hospedado: Seus aplicativos Bubble estão hospedados nos servidores Bubble, o que significa que você tem menos controle sobre o ambiente de hospedagem e pode estar sujeito a seu tempo de atividade e inatividade.
- Custos com escala: Embora o Bubble possa ser econômico para projetos pequenos, à medida que seu aplicativo é dimensionado e requer mais recursos, o preço pode se tornar relativamente alto, especialmente para projetos maiores.
- Desafios de SEO: A otimização de SEO pode ser mais desafiadora no Bubble devido à sua estrutura de aplicativo dinâmica e de página única. Alcançar um desempenho de SEO de alto nível pode exigir esforço extra e conhecimento técnico.
Comparar Bubble com outras ferramentas
Webflow comparado a Bubble
Ao comparar o Webflow e o Bubble, o Webflow se destaca por sua abordagem focada no design e recursos versáteis de desenvolvimento de sites. Webflow é a escolha para usuários que valorizam o controle preciso do design e a capacidade de criar sites com personalização em nível de pixel . Seus recursos de design responsivo e hospedagem integrada tornam-no uma opção atraente para quem busca uma solução completa para desenvolvimento web.
Tanto o Webflow quanto o Bubble são plataformas potentes de desenvolvimento web sem código, mas sua decisão entre os dois depende de suas necessidades específicas. O Webflow se destaca por oferecer umasolução flexível e orientada ao design, atendendo a usuários que desejam liberdade criativa e recursos profissionais de web design. Por outro lado, o Bubble se destaca por sua capacidade de criação de aplicativos sem código, tornando-o uma escolha atraente para usuários que desejam criar aplicativos Web complexos sem a necessidade de codificação tradicional.
Webflow é melhor que Bubble?
Determinar se o Webflow é melhor que o Bubble depende de suas necessidades específicas de desenvolvimento web. O Webflow se destaca quando a flexibilidade e o controle do design são fundamentais. É uma ótima opção para usuários que valorizam a personalização em nível de pixel e recursos de design responsivos. Se você prioriza recursos profissionais de web design e uma abordagem visual para o desenvolvimento, Webflow pode ser a opção superior para seus projetos.
Por outro lado, o Bubble é notável por seus recursos de criação de aplicativos sem código. Ela brilha quando seu objetivo é criar aplicações web com funcionalidades complexas sem escrever código. O Bubble oferece uma caixa de ferramentas robusta para o desenvolvimento de aplicativos, tornando-o uma escolha atraente para aqueles que preferem uma abordagem sem código para criar aplicativos da Web.
Qual é o melhor uso para Webflow?
Webflow é uma ferramenta de desenvolvimento web versátil e poderosa, melhor usada para criar sites que exigem controle e personalização precisos do design. É a escolha ideal para tarefas como a criação de sites responsivos e visualmente impressionantes, desde simples portfólios e páginas de destino até plataformas complexas de comércio eletrônico.
O Webflow se destaca em cenários onde os usuários precisam de uma plataforma para dar vida às suas visões criativas de web design. Se você é um web designer profissional que deseja criar sites visualmente atraentes ou um proprietário de empresa que precisa de uma presença online com um design exclusivo, a flexibilidade e a abordagem orientada ao design do Webflow atendem a uma ampla gama de desenvolvimento web necessidades.
Webflow pode substituir Bubble?
Se você valoriza uma abordagem versátil e abrangente para o desenvolvimento web que vai além da criação de aplicativos sem código, Webflow pode ser considerado um substituto potencial para Bubble. A capacidade do Webflow de criar sites visualmente atraentes e totalmente responsivos com controle de design em nível de pixel o torna uma alternativa adequada para usuários que procuram uma plataforma de desenvolvimento web mais orientada para o design e flexível.
No entanto, se seu objetivo principal é criar aplicações web complexas com funcionalidades avançadas sem escrever código, e você prefere a abordagem sem código para o desenvolvimento de aplicativos, o Bubble pode ser mais adequado para suas necessidades específicas. O Bubble é excelente na criação de aplicativos sem código, o que o torna uma ótima opção para usuários que desejam desenvolver aplicativos da Web sem a necessidade de codificação tradicional.
Webflow é mais barato que Bubble?
Ao comparar os preços do Webflow e do Bubble, fica evidente que essas duas plataformas de desenvolvimento web seguem estruturas de preços distintas.
Webflow oferece um modelo de preços isso inclui planos gratuitos e pagos. O plano gratuito oferece funcionalidade limitada, enquanto os planos pagos oferecem recursos adicionais, incluindo hospedagem e recursos avançados de design. Preços do Webflow é escalonado com base em fatores como número de projetos e site tráfego. Para projetos de menor escala ou sites pessoais, o plano gratuito do Webflow pode ser econômico. No entanto, para projetos maiores ou mais complexos, o custo pode aumentar.
O Bubble, por outro lado, segue um modelo de precificação diferente. Bubble oferece um plano gratuito e um plano pago. O preço do Bubble depende de fatores como o número de usuários do aplicativo e o nível de suporte necessário. Determinar se o Webflow é mais barato que o Bubble depende de suas necessidades específicas de desenvolvimento web, da escala de seus projetos e de como a estrutura de preços de cada plataforma se alinha ao seu orçamento e requisitos.
Existe um software de Desenvolvimento sem código melhor que Webflow?
Embora o Webflow seja uma plataforma de desenvolvimento web poderosa e versátil, vale a pena explorar se existe um software mais adequado para suas necessidades específicas de desenvolvimento web.
Vários dignos de nota alternativas ao Webflow no espaço de desenvolvimento web incluem WordPress, Wix, Squarespace, Shopify e Weebly.
A escolha do software de desenvolvimento web depende de seus requisitos individuais ou de negócios, incluindo o tipo de site que você está construindo, sua familiaridade com codificação e suas preferências de design. Embora o Webflow ofereça controle de design e uma abordagem de desenvolvimento visual, outras plataformas podem oferecer recursos diferentes ou facilidade de uso que se alinhem melhor com seus objetivos e preferências de desenvolvimento web.
Bubble comparado a Webflow
O Bubble se destaca por seus recursos de criação de aplicativos sem código, tornando-o uma escolha valiosa para quem deseja criar aplicações web complexas sem codificação tradicional. É uma plataforma atraente para indivíduos e equipes que buscam desenvolver aplicativos personalizados, e o Bubble oferece um plano gratuito para uso básico, tornando-o acessível a uma ampla gama de usuários com necessidades e orçamentos variados de desenvolvimento de aplicativos.
A decisão entre Bubble e Webflow depende de seus requisitos específicos de desenvolvimento web. Se você precisar de uma plataforma focada no desenvolvimento de aplicativos sem código e oferece banco de dados robusto e recursos lógicos, o Bubble pode ser a melhor opção. Por outro lado, se você valoriza a flexibilidade de design, o controle preciso sobre o web design e a capacidade de criar sites visualmente impressionantes, o Webflow pode ser a opção preferida.
Bubble é melhor que Webflow?
Determinar se o Bubble é melhor que o Webflow depende de suas necessidades e prioridades específicas de desenvolvimento web.
Bubble é conhecido por sua construção de aplicativos sem código recursos e é uma ótima opção para indivíduos e equipes que desejam criar aplicativos web complexos sem codificação tradicional. Ele fornece recursos robustos de banco de dados e lógica, tornando-o uma plataforma versátil para desenvolvimento de aplicativos.
A escolha entre Bubble e Webflow depende de seus objetivos de desenvolvimento web. Se você prioriza o desenvolvimento de aplicativos com foco na funcionalidade e no tratamento de dados, o Bubble pode ser a melhor opção. No entanto, se você valoriza o web design e a capacidade de criar sites visualmente atraentes, o Webflow pode ser a opção preferida.
Qual é o melhor uso para Bubble?
Bubble é uma plataforma versátil de desenvolvimento de aplicativos sem código, projetada principalmente para indivíduos e equipes que buscam criar aplicativos Web personalizados sem codificação tradicional. Ele se destaca por permitir que os usuários criem aplicações web complexas com uma ampla gama de funcionalidades, desde bancos de dados e autenticação de usuários até lógica complexa e manipulação dinâmica de dados. O Bubble agiliza o desenvolvimento de aplicativos fornecendo uma interface visual para projetar e estruturar aplicativos.
Com sua abordagem sem código, o Bubble é adequado para usuários que têm ideias de aplicativos, mas não têm experiência em codificação ou desejam criar protótipos e lançar aplicativos da web rapidamente. Seja para construir startups, gerenciar processos de negócios ou criar ferramentas web, o Bubble aumenta a eficiência e capacita indivíduos e equipes a dar vida às suas ideias de aplicativos sem a necessidade de amplo conhecimento de codificação.
Bubble pode substituir Webflow?
Determinar se o Bubble pode substituir o Webflow depende de seus requisitos específicos de desenvolvimento web.
Bubble é uma plataforma de desenvolvimento de aplicativos sem código focada na criação de aplicações web com funcionalidades complexas sem a necessidade de codificação tradicional. Ele fornece uma caixa de ferramentas robusta para desenvolvimento de aplicativos, incluindo integração de banco de dados, autenticação de usuário e manipulação dinâmica de dados.
A decisão de substituir o Webflow pelo Bubble ou vice-versa depende de seus objetivos de desenvolvimento web. Se o seu objetivo principal é criar sites visualmente atraentes, o Webflow continua sendo a opção preferida. No entanto, se o seu foco estiver no desenvolvimento de aplicativos e funcionalidades complexas de aplicativos da Web sem codificação, Bubble pode efetivamente substituir o Webflow para suas necessidades específicas.
Bubble é mais barato que Webflow?
A comparação dos custos do Bubble e do Webflow revela que eles seguem modelos de precificação diferentes.
Estrutura de preços do Bubble inclui um plano gratuito e um plano pago. O custo do plano pago do Bubble depende de fatores como o número de usuários do aplicativo e o nível de suporte necessário. Essa flexibilidade pode tornar o Bubble uma escolha econômica, especialmente para aplicativos ou projetos menores. À medida que seu aplicativo cresce e exige mais recursos ou capacidade de usuário, os custos podem aumentar.
Por outro lado, o Webflow também possui um modelo de precificação com planos gratuitos e pagos. O preço varia de acordo com fatores como número de projetos e tráfego do site. O preço do Webflow pode ser econômico para projetos de menor escala ou sites pessoais no plano gratuito.
Existe um software de Desenvolvimento sem código melhor que Bubble?
Embora o Bubble seja uma poderosa plataforma de desenvolvimento de aplicativos sem código, é crucial explorar se pode haver uma plataforma mais adequada software para suas necessidades específicas de desenvolvimento de aplicativos.
Vários notáveis alternativas ao Bubble no espaço de desenvolvimento de aplicativos sem código incluem Adalo, OutSystems, Appy Pie, Wix e Airtable .
A escolha do software de desenvolvimento de aplicativos depende dos requisitos específicos do seu projeto, da sua familiaridade com a plataforma, do nível de personalização necessário e das considerações orçamentárias. Cada uma dessas alternativas tem seu exclusivo recursos e pontos fortes, por isso é importante avaliar qual deles se alinha melhor com suas metas e preferências de desenvolvimento de aplicativos.
Comparação de funcionalidades
Webflow supera Bubble em personalização

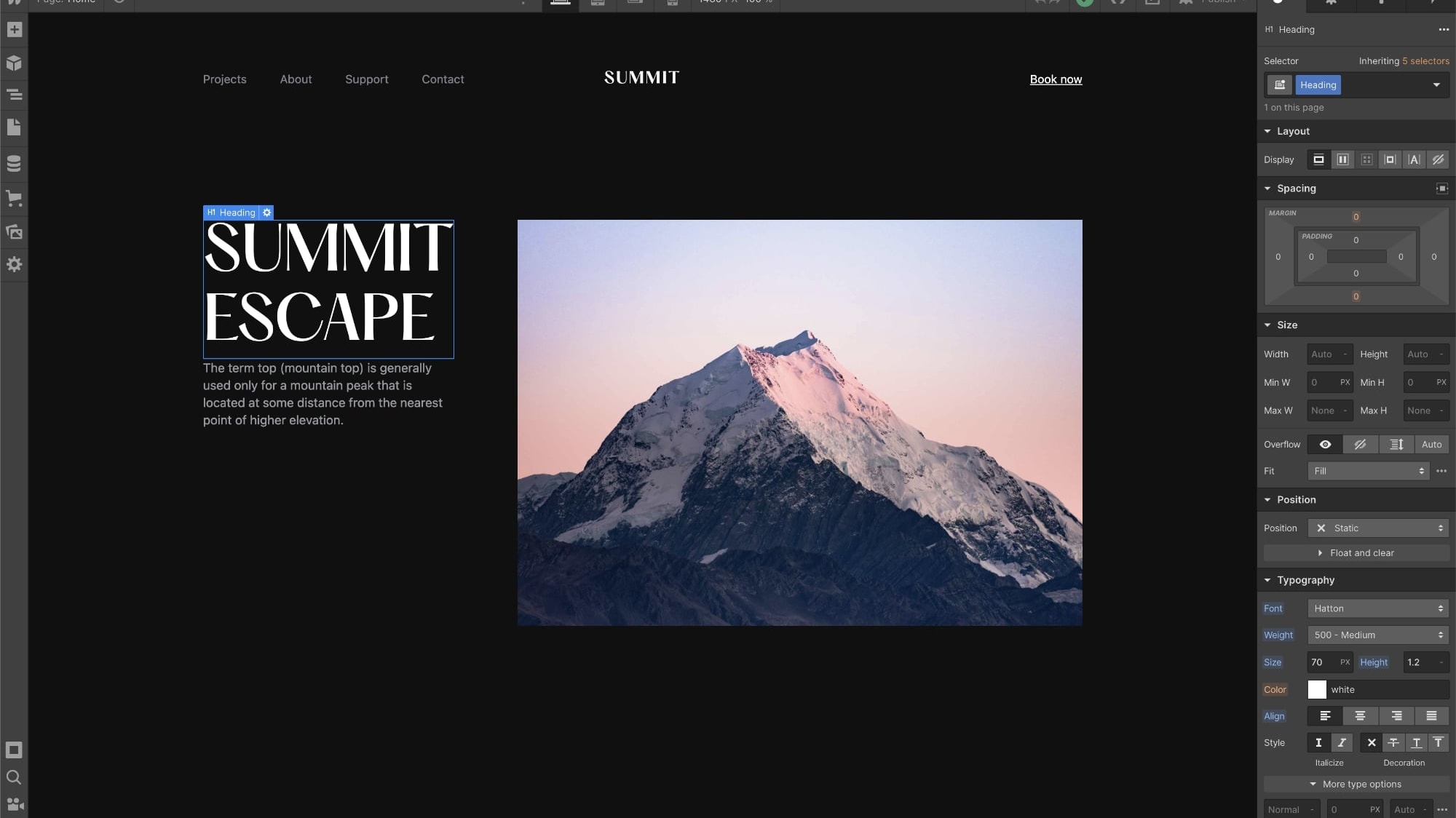
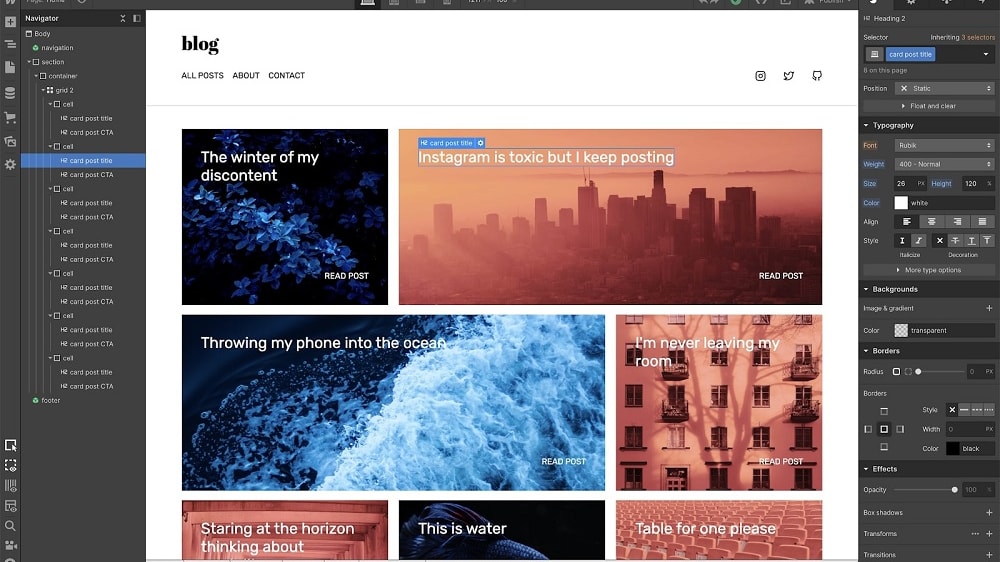
Quando se trata de personalização, o Webflow se destaca como um claro vencedor. Ele fornece um extenso conjunto de ferramentas que capacitam os usuários a adaptar cada aspecto de seus designs web às suas especificações exatas. Por exemplo, o Webflow permite aos usuários moldar não apenas elementos individuais, mas também o layout e estrutura de seus sites com precisão em nível de pixel. Esse nível de controle é inestimável para designers e empresas que buscam uma presença online única.
Além disso, o Webflow oferece robustas funcionalidades de otimização de SEO. Os usuários podem ajustar as configurações de SEO, personalizar meta tags, criar URLs amigáveis para SEO e otimizar imagens para uma melhor visibilidade online. Essas ferramentas de SEO são essenciais para impulsionar o ranking de um site nos mecanismos de busca e aumentar o tráfego orgânico.
O Bubble, embora seja uma plataforma forte para o desenvolvimento de aplicativos, tem limitações em termos de personalização e otimização de SEO. Embora forneça opções para domínios personalizados e branding, ele não possui a profundidade de personalização oferecida pelo Webflow. Além disso, as funcionalidades de otimização de SEO do Bubble não são tão abrangentes, tornando-o menos adequado para usuários que priorizam a visibilidade online e o tráfego orgânico.
Webflow elimina Bubbles para facilidade de uso

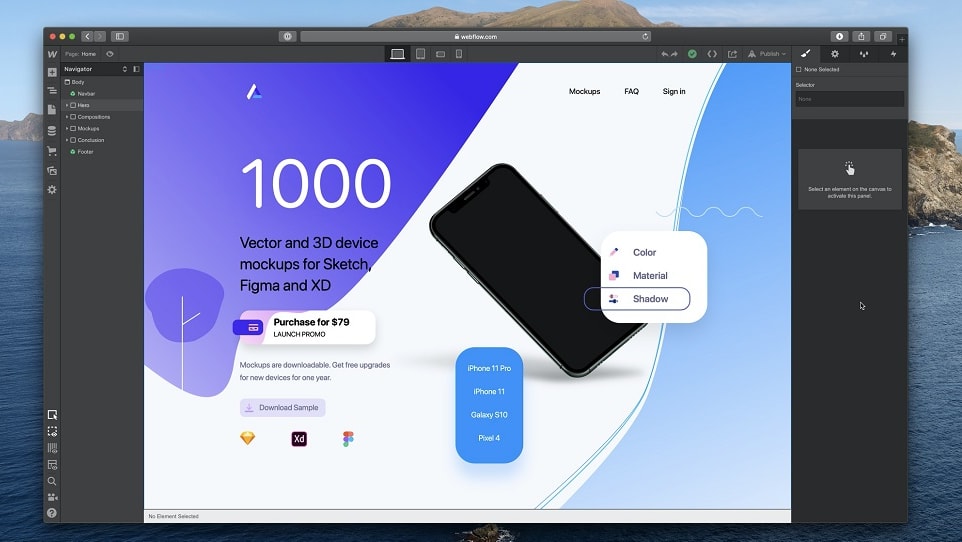
O Webflow se destaca em relação ao Bubble quando se trata de facilidade de uso. Ele oferece uma plataforma mais intuitiva para o desenvolvimento web, tornando-se uma escolha preferida tanto para iniciantes quanto para desenvolvedores experientes. Com sua funcionalidade de arrastar e soltar e um layout direto, o Webflow simplifica o processo de construção de sites. Por exemplo, os usuários podem facilmente projetar sites responsivos ajustando visualmente os elementos no canvas de design web, e isso não requer um amplo conhecimento de codificação.
Por outro lado, embora o Bubble ofereça um construtor de arrastar e soltar, sua interface pode ser avassaladora, especialmente para iniciantes. Está repleto de inúmeras funcionalidades e opções, o que pode confundir novos usuários. Em contraste, a interface clara e bem organizada do Webflow o torna uma escolha ideal para aqueles que estão iniciando sua jornada de desenvolvimento web e procuram uma plataforma fácil de navegar, mas poderosa.
Webflow se destaca à frente da Bubble em animação e interação

Webflow lidera no campo da animação e interação, oferecendo uma plataforma excepcional para web designers e desenvolvedores criarem sites visualmente impressionantes e interativos. O que diferencia o Webflow é sua abordagem amigável para animação sem a necessidade de mergulhar em CSS ou JavaScript. Os usuários podem produzir animações de nível profissional com facilidade.
Por exemplo, a interface visual e intuitiva do Webflow permite aos usuários aplicar vários efeitos de animação, desde transições simples até interações complexas. Essa flexibilidade capacita os usuários a criar experiências web imersivas, melhorando o engajamento do usuário e a estética.
Por outro lado, o Bubble prioriza a funcionalidade em vez de animações elaboradas. Embora o Bubble permita layouts responsivos e animações em um sentido mais amplo, ele não fornece ferramentas específicas para animações avançadas. O Bubble se concentra principalmente em capacitar os usuários a construir aplicativos web robustos sem escrever código.
Webflow e Bubble Shine com seu editor de arrastar e soltar

No mundo do desenvolvimento web, tanto o Webflow quanto o Bubble se destacam com seus editores excepcionais de arrastar e soltar, dando aos usuários o poder de projetar e personalizar páginas sem a necessidade de conhecimento em codificação. Essa funcionalidade de arrastar e soltar simplifica o processo de desenvolvimento web, tornando-o acessível a um público mais amplo.
Por exemplo, o editor de arrastar e soltar do Webflow permite aos usuários criar designs perfeitos com precisão. Ele permite que os usuários coloquem elementos exatamente onde desejam, ajustem espaçamentos e ajustem o layout para alcançar a estética desejada. Esse nível de controle é inestimável para designers que exigem precisão em nível de pixel em seus designs web.
Por outro lado, o editor de arrastar e soltar do Bubble oferece aos usuários a flexibilidade de criar layouts responsivos e construir visualmente aplicações web. Enquanto o foco principal do Bubble é no desenvolvimento de aplicativos, suas capacidades de arrastar e soltar capacitam os usuários a projetar interfaces de usuário e organizar elementos com facilidade.
Bubble supera o Webflow com sua variedade de integração

Quando se trata de capacidades de integração, o Bubble se destaca em relação ao Webflow com sua notável versatilidade. No cenário digital de hoje, a integração perfeita com vários serviços não é apenas uma vantagem, mas muitas vezes uma necessidade. A API aberta do Bubble permite a integração com uma ampla variedade de serviços, proporcionando aos empreendedores e desenvolvedores uma flexibilidade incomparável.
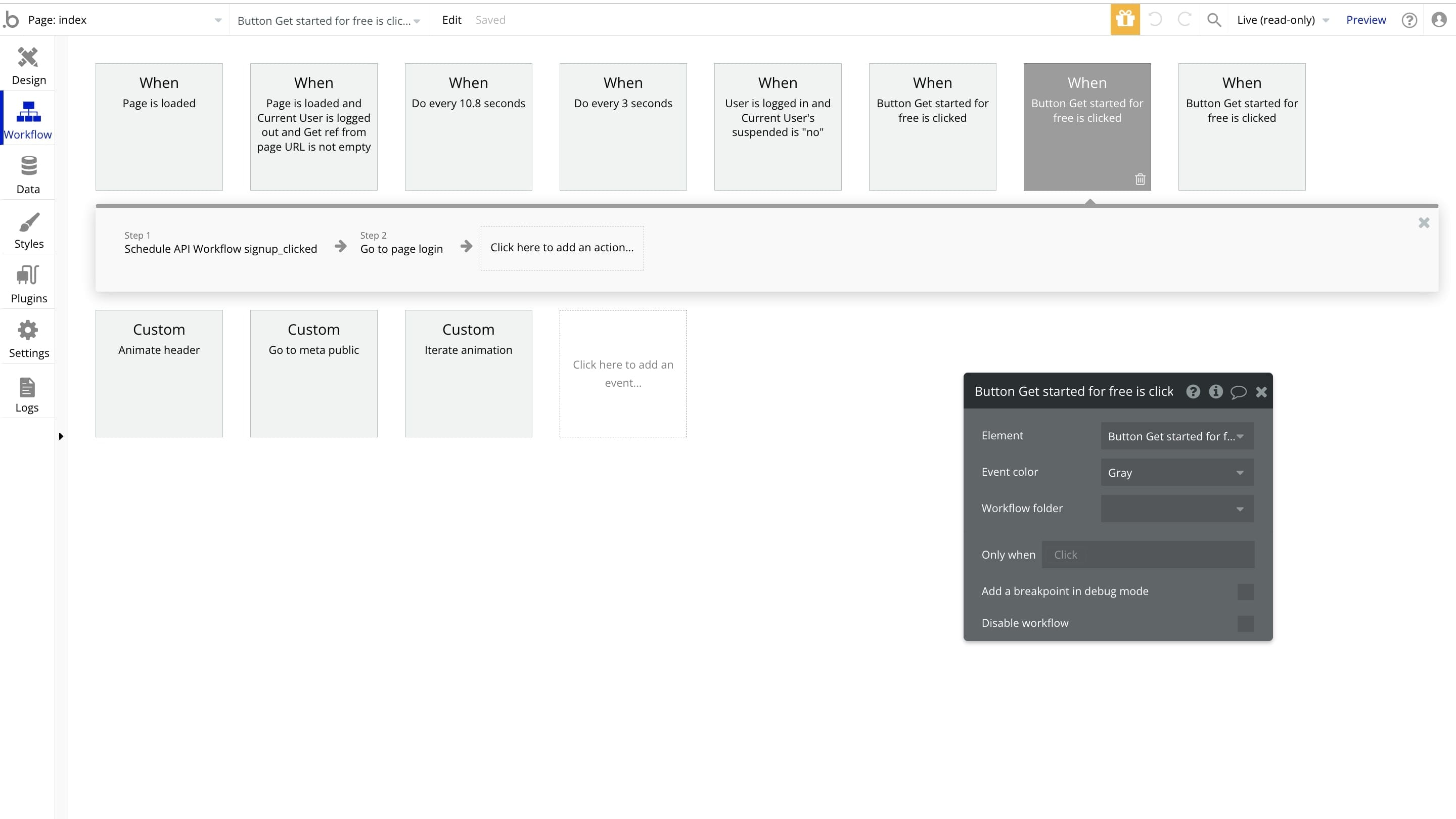
Por exemplo, o Bubble permite aos usuários integrar de forma transparente bancos de dados, sistemas de autenticação, gateways de pagamento e APIs externas, dando-lhes a liberdade de criar aplicativos web complexos sem codificação tradicional. Esse nível de flexibilidade permite que as empresas otimizem o desempenho e a funcionalidade de seus sites conectando-se a diversos serviços de terceiros.
O Webflow, embora ainda seja uma plataforma formidável, oferece um número respeitável de integrações. Ele oferece conexões com serviços populares como Google Analytics, MailChimp e Zapier, que são essenciais para muitas empresas. No entanto, suas capacidades de integração não são tão abrangentes quanto as do Bubble.
Bubble supera o Webflow com seus recursos de gerenciamento de banco de dados

No campo da gestão de banco de dados, o Bubble assume uma liderança decisiva, especialmente ao lidar com estruturas de dados complexas e consultas intricadas. As capacidades de gestão de banco de dados do Bubble são impressionantes. Os usuários podem definir tipos de dados personalizados, criar relacionamentos entre objetos de dados e realizar manipulações de dados intricadas com facilidade.
Por exemplo, o Bubble permite aos usuários criar bancos de dados abrangentes que podem lidar com estruturas de dados complexas, tornando-o uma escolha preferida para a construção de aplicações web que dependem fortemente de dados. Os desenvolvedores podem estabelecer relacionamentos entre diferentes tipos de dados, configurar regras para validação de dados e executar consultas complexas para recuperar e manipular dados.
Embora o Webflow ofereça algumas capacidades de gestão de dados, elas não se comparam à profundidade e flexibilidade fornecidas pelo Bubble. O foco principal do Webflow é o design e desenvolvimento web, que inclui gestão básica de banco de dados para sites orientados por conteúdo. Os usuários podem criar coleções, definir campos e integrar conteúdo dinâmico em seus sites, mas isso não se estende às estruturas de banco de dados complexas e tipos de dados personalizados que o Bubble oferece.
Bubble Trumps Webflow para colaboração e desenvolvimento de equipe

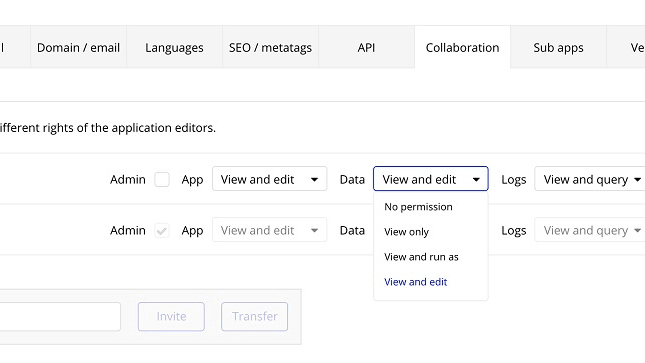
No campo da colaboração e desenvolvimento de equipe, o Bubble se destaca como a escolha preferida. Ele oferece um conjunto abrangente de recursos que permitem que equipes trabalhem juntas de forma contínua em projetos. Os usuários podem atribuir funções, rastrear alterações e deixar comentários, tudo dentro da plataforma. Por exemplo, o gerenciamento de funções do Bubble permite que os gerentes de projeto atribuam tarefas específicas aos membros da equipe, enquanto o rastreamento de alterações fornece uma visão clara do progresso do projeto.
As robustas ferramentas colaborativas do Bubble o tornam uma plataforma ideal para projetos baseados em equipe, especialmente para empresas que dependem de trabalho em equipe contínuo para alcançar seus objetivos. Por outro lado, o Webflow não destaca recursos específicos de colaboração em equipe. Embora se destaque em design e desenvolvimento web, ele não oferece o mesmo nível de profundidade colaborativa que o Bubble.
Webflow vs Bubble: qual é o melhor para a sua empresa?
Webflow é a ferramenta ideal para você se:
- Como designer, você está procurando uma interface que dê grande ênfase ao apelo visual ao criar sites com precisão perfeita.
- Seu objetivo é ter controle total sobre os elementos de design e a capacidade de personalizá-los conforme necessário, até os mínimos detalhes.
- Você prioriza não apenas o código que aprimora a otimização do mecanismo de pesquisa, mas também garante o desempenho ideal do site para uma experiência de usuário perfeita
- Ter recursos de sistema de gerenciamento de conteúdo (CMS) à sua disposição é essencial, especialmente para sites orientados a conteúdo com necessidades de conteúdo dinâmico
- Idealmente, você prefere uma plataforma que seja fácil de usar e que não exija conhecimentos de codificação, permitindo que você dê vida à sua visão criativa sem esforço.
Bubble é a ferramenta ideal para você se:
- Você deseja construir aplicativos da web do zero, sem nenhum conhecimento ou experiência anterior em codificação, tornando o desenvolvimento acessível
- Você precisa da criação de lógica e fluxos de trabalho complexos para que seu aplicativo da Web lide com processos de negócios complexos com eficiência
- A integração perfeita de bancos de dados, APIs e autenticação de usuário é uma prioridade máxima para a funcionalidade e o gerenciamento de dados do seu aplicativo
- Você aprecia um rico repositório de plug-ins e modelos pré-construídos, oferecendo recursos avançados que aprimoram os recursos do seu aplicativo da web
- Você é uma startup ou empreendedor que busca rápido desenvolvimento e lançamento de aplicativos, permitindo que você leve suas ideias ao mercado rapidamente






